UML Sequence Diagram¶
A UML Sequence diagram shows how messages go back and forth between objects over time. It is an interaction diagram.
The basic syntax for a line in a sequence diagram shows that one participant is sending a message to another participant:
participant -> the other participant: the message
More formally: <participant 1> <directional arrow> <participant 2>: <message>
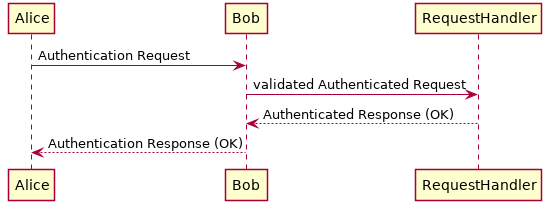
Sequence diagram showing interaction between Alice and Bob:

Here is the source for the diagram:
@startuml
skinparam Shadowing false
Alice -> Bob: Authentication Request
Bob -> RequestHandler: validated Authenticated Request
RequestHandler --> Bob: Authenticated Response (OK)
Bob --> Alice: Authentication Response (OK)
'!include ../../plantuml-styles/ae-copyright-footer.txt
@enduml
Keywords¶
Be sure to also read about the keywords and options that can be applied to all diagrams: Global keywords and options
Participants¶
Todo
words about what participants are in general. types…
| Usage: |
|
|---|
Participants are the message senders. Use the participant keyword to give a name to a message sender and optionally give it an alias and format it.
If the displayed label for a participant has spaces or special characters, put quotes around it. (Ex: "Request Handler")
You don’t have to use the participant keyword because PlantUML will automatically display a sender whenever it encounters one in the source.
But using the keyword gives you the ability to set the following options:
You can use a participant line anywhere in your source (at any time). This is one way you can control the order of the participant boxes across the top.
| Options: |
|
||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
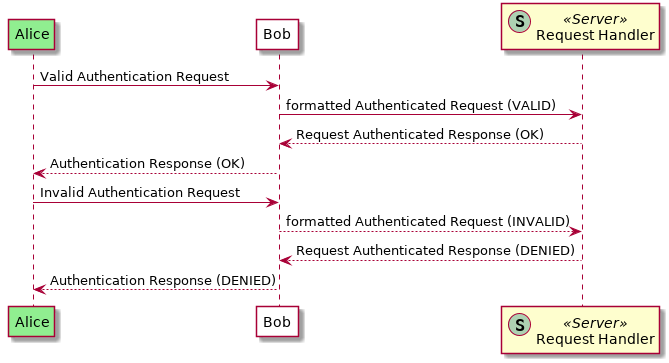
| Example: |
@startuml
'!include plantuml-ae.iuml
participant "Request Handler" as RH << (S,#ADD1B2) Server >> order 3
participant Alice #lightGreen
participant Bob #white
Alice -> Bob: Valid Authentication Request
Bob -> RH: formatted Authenticated Request (VALID)
RH --> Bob: Request Authenticated Response (OK)
Bob --> Alice: Authentication Response (OK)
Alice -> Bob: Invalid Authentication Request
Bob --> RH: formatted Authenticated Request (INVALID)
RH --> Bob: Request Authenticated Response (DENIED)
Alice <-- Bob: Authentication Response (DENIED)
'!include ../../plantuml-styles/ae-copyright-footer.txt
@enduml
You can show a message coming from or going to a participant not in the scope of the current diagram by using
|
||||||||||||||
| Skinparams: |
|
|---|

actor is a stereotype (synonym) for participant that displays a person stick figure instead of the standard box. All of the same options as participant can be used.
| Skinparams: | ActorBorderThickness Actor { } – note that the last Actor skinparams read will be the ones that are applied! |
|---|

boundary is a stereotype (synonym) for participant that displays a boundary image instead of the standard box. All of the same options as participant can be used.

entity is a stereotype (synonym) for participant that displays an entity image instead of the standard box. All of the same options as participant can be used.

control is a stereotype (synonym) for participant that displays a control image instead of the standard box. All of the same options as participant can be used.

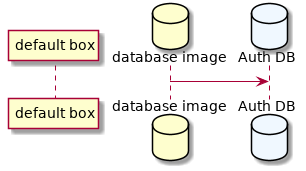
database is asynonym for participant that displays a database image instead of the standard box. All of the same options as participant can be used.
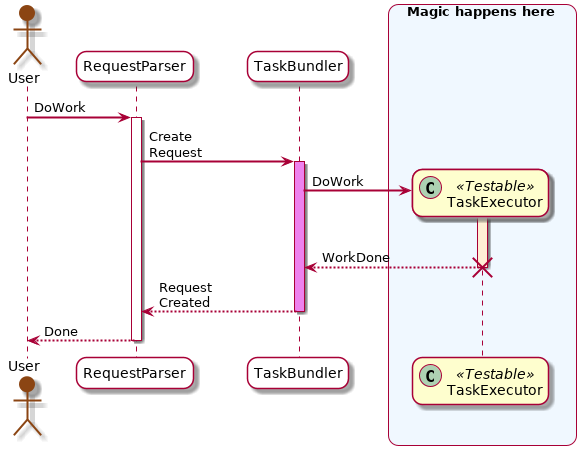
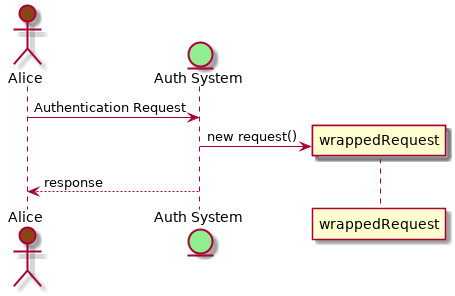
create puts the first occurrence of the diagram for the participant within the diagram where this word appears instead of at the top of the page.
Helps to show that an object is actually created at that point in time.
| Usage: | create <name> order <order number> |
|---|
cannot use “as”
@startuml actor Alice #SaddleBrown entity "Auth System" as authSys #lightGreen Alice -> authSys: Authentication Request create wrappedRequest authSys -> wrappedRequest: new request() Alice <-- authSys: response '!include ../../plantuml-styles/ae-copyright-footer.txt @enduml
In the example above,
create "Auth System"is used to show exactly when the wrappedRequest is created
Arrows (Graphic Paths)¶
Arrows are used to show messages sent to and from participant along a graphic path.
| Skinparams: | Special note about arrows and skin params: the last one is the one used. (== an include and reference to ..?)
Ex: Ex:
|
|---|
Arrow Heads¶
Solid arrow heads represent synchronous messages. Open (not filled in) arrow heads represent asynchronous messages. (See the UML 2.5 Specification, section 17.4.4.1 Message Notation)
>>creates an unfilled arrow pointing to the right (This is an asynchronous message.)
<<creates an unfilled arrow pointing to the left (This is an asynchronous message.)
>creates a filled (solid) arrow head pointing to the right (This is a synchronous message.)
<creates a filled (solid) arrow head pointing to the left (This is a synchronous message.)
\\creates the top half (only) of an unfilled arrow pointing to the right
//creates the bottom half (only) of an unfilled arrow pointing to the right
\\creates the top half (only) of a filled arrow pointing to the right
/creates the bottom half (only) of a filled arrow pointing to the right
?means the arrow line is short; it is only as long as the label for it.If the
?is at the end, the arrow line is connected to the start (origin) and stops when the label for it stops.If the
?is at the end, then the arrow is connected to the end (target), and the arrow line is only as long as the arrow label.
oputs a final “o” at arrow head, denoting a lost message
xputs an *X* at the end, denoting a destruction message.
You can create a bidirectional arrow by putting arrow heads at both ends of a line. Ex: <->
Arrow Lines¶
Solid lines show messages sent. Dashed lines represent reply messages.
An object creation Message has a dashed line with an open arrow head.
-creates a solid line
--(two dashes instead of just one) creates dotted line
Note
If you use dots ... for an arrow line, PlantUML will think you are working with a Use Case diagram instead of a Sequence diagram
and will change how it draws (renders) it.
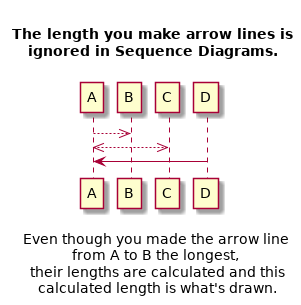
You can make dashed arrow lines as long as you want, but they will be drawn only as long as needed and calculated by Graphviz.
Ex: You can do this:
@startuml
title
The length you make arrow lines is
ignored in Sequence Diagrams.
end title
A ----------------------------------->> B
A <<----------> C
A <- D
caption: \nEven though you made the arrow line\n from A to B the longest,\n their lengths are calculated and this\n calculated length is what's drawn.
'!include ../../plantuml-styles/ae-copyright-footer.txt
@enduml
And it will be rendered/drawn like this:
Arrow Color¶
You can change the color of an arrow by putting the color within square brackets just before the ending arrow-head characters:
Ex: -[#magenta]>> will create a magenta colored unfilled arrow with a solid line
Ex: --[#939393]> will create a gray colored filled arrow with a dashed line
Autonumber Graphic Paths¶
| Usage: |
|
|---|
Todo
autonumber
Todo
autonumber stop description
Lifelines (ExecutionSpecification)¶
The activate and deactivate keywords are used to denote participant activation and deactivation on its lifeline.
The UML 2.5 specification refers to this as an ExecutionSpecification: exactly what messages are called, and in what order, are specified in this particular section of the diagram.
You can also explictly destroy the lifeline of a participant, showing exactly when something is destroyed.
| Skinparams: |
|
|---|
| Usage: | activate <participant> [color] |
|---|
| Usage: | deactivate <participant> |
|---|
| Usage: | destroy <participant> |
|---|
Frames Around Fragments¶
Frames are rectangular boxes around a fragment (or sub-clause) of a sequence. It is a box around certain participants and messages. There is a name in the upper-left corner of the frame and, in the case of a group box, optionally a label across the top of the frame.
- All frame keywords must have a corresponding
endto signal where the frame ends - You can nest frames
- You cannot use a note within a frame
- See section 17.6 in the UML 2.5 Specification
- PlantUML does not implement all InteractionOperator kinds, but you can use the group box to put in the name of any InteractionOperator you want.
| Skinparam: | Even though these skinparams start with
|
|---|
| Usage: |
InteractionOperator alt is used to show one or more alternative sequences that can happen. A dashed line is used between the possible alternative sequences. alt is the frame name in the pentagon in the upper left hand corner. text is displayed in square brackets ( |
|---|
| Usage: |
In the UML specification, else is the default sequence in a list of alternative sequences. The else InteractionOperator is used to show the sequence that will be used if the none of conditions for the alt alternatives can be met. else is the frame name in the pentagon in the upper left hand corner. But in PlantUML_ this is how you label different alternatives. You can use the group keyword to specifically display the word “else” and use it per the UML Specification. text is displayed in square brackets ( |
|---|---|
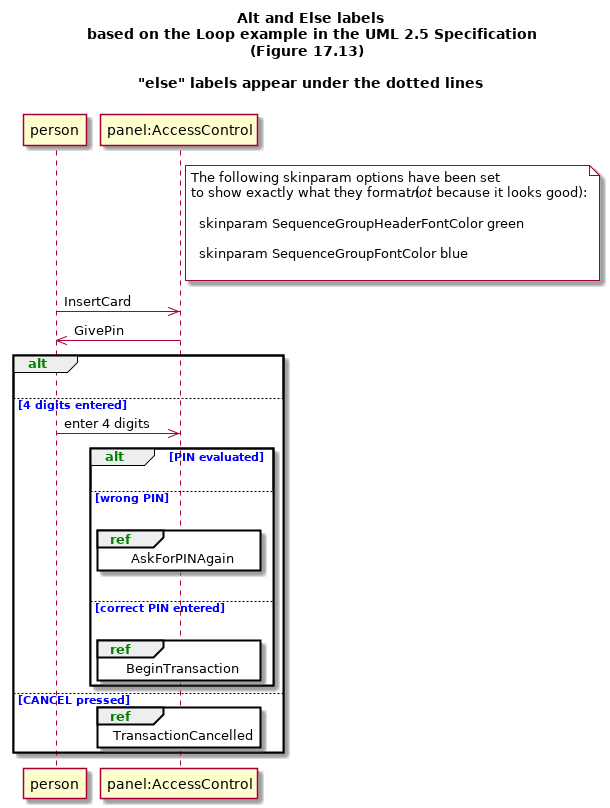
| Example: |
| Usage: |
An optional sequence. It either happens or not. opt is the frame name in the pentagon in the upper left hand corner. text is displayed in square brackets ( |
|---|
| Usage: |
Shows a sequence that loops. loop is the frame name in the pentagon in the upper left hand corner. text is displayed in square brackets ( |
|---|
| Usage: |
Shows a parallel sequence. par is the frame name in the pentagon in the upper left hand corner. text is displayed in square brackets ( |
|---|
| Usage: |
shows that a sequence breaks. It stops (does not perform) any of the remaining sequence does this instead. break is the frame name in the pentagon in the upper left hand corner. text is displayed in square brackets ( |
|---|
| Usage: |
A fragment of a sequence that cannot be “interleaved” by other fragments (e.g. parallel fragments, etc.). critical is the frame name in the pentagon in the upper left hand corner. text is displayed in square brackets ( |
|---|
| Usage: |
|
|---|
Todo
Example for different frames
Reference Frame (InteractionUse)¶
| Usage: |
A reference to some other interaction or diagram. ref is the frame name in the pentagon in the upper left hand corner. |
|---|
| Skinparam: | ReferenceAlignment ReferenceBackgroundColor ReferenceBorderColor ReferenceBorderThickness ReferenceFontColor ReferenceFontName ReferenceFontSize ReferenceFontStyle ReferenceHeaderBackgroundColor |
|---|
Todo
example for reference frame
| Usage: |
Indicates a delay in the diagram. You can optionally add text to describe the delay. |
|---|
| Skinparam: | DelayFontColor DelayFontName DelayFontSize DelayFontStyle |
|---|
Todo
Example for delay
Dividers¶
| Skinparam: | DividerBackgroundColor DividerBorderColor DividerBorderThickness DividerFontColor DividerFontName DividerFontSize DividerFontStyle |
|---|
Todo
dividers - complete it + example
Notes¶
Notes for Participants¶
- for participants:
- put this under section about participants?
Notes for Arrows¶
- for arrows (graphic paths) (messages)
- put this info under the section about graphic paths?
Todo
newpage - is this common? or only on sequence diagrams?
A longer sequence of events with some skinparam styles used:
Skinparams specific to Sequence Diagrams¶
Todo
link each of these to skinparams
Sequence {
General:
TitleFontColor
TitleFontName
TitleFontSize
TitleFontStyle
NewpageSeparatorColor
ActorBorderThickness
ArrowThickness
DelayFontColor
DelayFontName
DelayFontSize
DelayFontStyle
DividerBackgroundColor
DividerBorderColor
DividerBorderThickness
DividerFontColor
DividerFontName
DividerFontSize
DividerFontStyle
GroupBackgroundColor
GroupBodyBackgroundColor
GroupBorderColor
GroupBorderThickness
GroupFontColor
GroupFontName
GroupFontSize
GroupFontStyle
GroupHeaderFontColor
GroupHeaderFontName
GroupHeaderFontSize
GroupHeaderFontStyle
LifeLineBackgroundColor
LifeLineBorderColor
LifeLineBorderThickness
MessageAlignment
MessageTextAlignment
Participant
ParticipantBorderThickness
ReferenceAlignment
ReferenceBackgroundColor
ReferenceBorderColor
ReferenceBorderThickness
ReferenceFontColor
ReferenceFontName
ReferenceFontSize
ReferenceFontStyle
ReferenceHeaderBackgroundColor
Misc (not [yet] associated with a keyword or option):
BoxBackgroundColor
BoxBorderColor
BoxFontColor
BoxFontName
BoxFontSize
BoxFontStyle
StereotypeFontColor
StereotypeFontName
StereotypeFontSize
StereotypeFontStyle
}







![@startuml
'!include ../../plantuml-styles/plantuml-ae.iuml
title Arrow Heads
A ->> B: synchronous
A -> B: asynchronous
A -\\ B: "\\\" creates just the top half
A -\ B: "\" creates a filled top half
A -// B: "//" creates just the bottom half
A -/ B: "/" creates a filled bottom half
A ->? : ? at the end means the arrow that stops when the label ends
?-> B: ? at the start means the arrow will be at the ending line
A ->>o B: a circle at the end denotes a lost message
A o->> B: a circle at the start denotes a found message
A ->x B: an X at the end denotes a deletion message
[->>B:\t a "[" shows a message coming from outside the scope of the diagram
A->]:\t a "]" shows a message going to outside the scope of the diagram
[o-> B:\t this is a found message originating outside of the scope of this diagram
'!include ../../plantuml-styles/ae-copyright-footer.txt
@enduml](../_images/plantuml-eca3a0abb14afc05e1aa831b8f3f666a80fdb563.png)

![@startuml
title Arrows with a color specified
A -[#magenta]>> B:-[#magenta]>> creates a magenta unfilled arrow with a solid line
A --[#939393]> B:--[#939393]> creates a gray filled arrow with a dashed line
A o-[#blue]>> B:o-[#blue]>> creates a blue, solid line found message
A -[#red]>x B: -[#red]>x creates a red, solid line deletion message
'!include ../../plantuml-styles/ae-copyright-footer.txt
@enduml](../_images/plantuml-12741f850b7dc8b8e0c2c9017b9c171204ad0a74.png)